Wenn über die Nutzerfreundlichkeit von Webseiten gesprochen wird, sind zwei Faktoren ganz entscheidend: zum einen die Stabilität, zum anderen die Ladezeit des betreffenden Internetauftritts. Homepages, die im Vergleich zur Konkurrenz besonders lange brauchen, bis Nutzer auf sie zugreifen können, haben bereits jetzt ein Problem, weil sie mit hohen Absprungraten rechnen müssen. Dieses Problem wird sich in Zukunft aller Voraussicht nach noch verschärfen: Denn Google hat inzwischen angekündigt, die Erfahrungen der Nutzer im Rahmen spezifischer Kennzahlen in Zukunft deutlich mehr im Ranking, genauer gesagt in den sogenannten SERPs (Search Engine Result Pages), zu berücksichtigen. Anhand der sogenannten Google Core Web Vitals soll die Usability anhand echter Nutzerdaten gemessen werden. Im Folgenden erfahren Sie, welche Kennzahlen dabei eine Rolle spielen – und was Sie tun können, um auch in Zukunft das Beste aus Ihren Massnahmen im Bereich SEO und Suchmaschinenoptimierung herauszuholen. Sollten danach noch Zweifel bestehen, hilft eine erfahrene SEO Agentur Ihnen sicher gerne dabei, sich auf die Einführung der neuen Core Web Vitals für Ihre Suchmaschinenoptimierung vorzubereiten.

Core Web Vitals: Spezifische Kennzahlen für eine bessere Nutzererfahrung
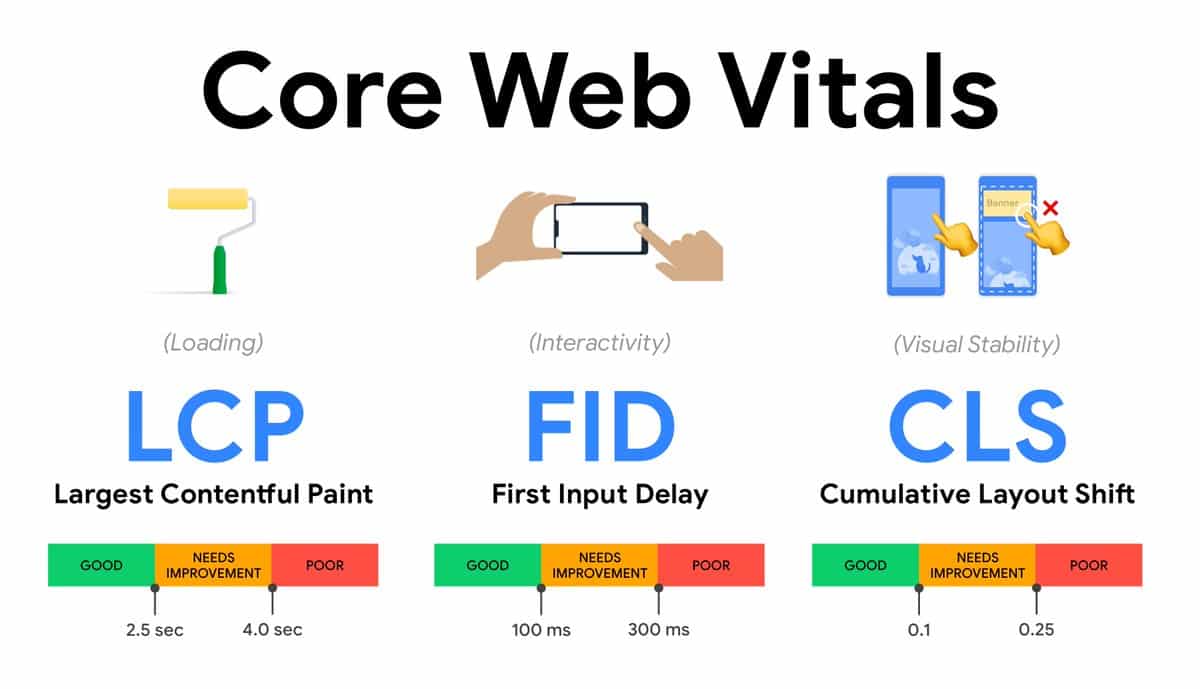
Erst letzten Dezember hatte Google ein neues Core Update eingespielt. Betreiber von Webseiten müssen aus Gründen von SEO seither genauestens prüfen, ob und wie sich ihre Platzierung im Ranking verändert hat. Zusätzlich hat Google inzwischen die sogenannten Google Core Web Vitals vorgestellt, die ab Mai 2021 eingeführt werden sollen. Hierbei handelt es sich um einheitliche Qualitätssignale in Form spezifischer Kennzahlen, die die Erfahrungen der Nutzer einer Webseite bewerten. Mit ihrer Hilfe sollen Betreiber von Homepages deren Usability einstufen können. Im Wesentlichen geschieht das anhand des Ladevorgangs, der visuellen Stabilität und der Interaktivität einer Webseite. LCP (Largest Contentful Paint), FID (First Input Delay) und CLS (Cumulative Layout Shift) – so lauten die Kennzahlen, die in Zukunft in den Rankingfaktor der User Experience mit einfliessen werden. Die Kennzahl LCP misst die Dauer des Ladevorgangs, bis alle Hauptinhalte einer Webseite geladen sind. Ideal ist dabei ein Wert von nicht mehr als 2,5 Sekunden. FID misst die Zeit, die zwischen der ersten Aktion eines Nutzers und der tatsächlichen Reaktion des Internetbrowsers auf diese Aktion vergeht – so zum Beispiel, wenn ein Nutzer eine Schaltfläche anklickt. Die Kennzahl CLS misst die Stabilität des Layouts einer Webseite. Sollten einzelne Elemente sich während der Nutzung verschieben, ist also dringend Handlungsbedarf geboten – im Idealfall in Zusammenarbeit mit einer professionellen SEO Agentur, die SEO und Suchmaschinenoptimierung auf jedem Schritt in ihre Überlegungen rund um die Core Web Vitals mit einbezieht.
Core Web Vitals: Die Bedeutung von LCP (Largest Contentful Paint)
Wie lange es dauert, bis der Nutzer den Content einer Webseite erkennen kann, gilt seit jeher als wichtiger Faktor einer effizienten Suchmaschinenoptimierung. Neu ist, dass Google diesen Faktor nun auch offiziell in den SERPs berücksichtigen möchte. Die Kennzahl LCP misst, ab wann dem Nutzer einer Webseite sichtbarer Content in Form von Texten, Bildern oder Videos angezeigt wird – im Grunde also, wie lange es dauert, bis der Nutzer mit einer Webseite interagieren kann. Dabei bezieht sich Google nicht auf theoretische Informationen, sondern auf die tatsächlichen Erfahrungen der Nutzer. Betreiber von Webseiten, die feststellen sollten, dass ihr Wert über den empfohlenen 2,5 Sekunden liegt, sollten nun dringend handeln, um auch in Zukunft das Beste aus ihren Bemühungen im Bereich SEO und Suchmaschinenoptimierung herausholen zu können: So kann es zum Beispiel hilfreich sein, ein Framework anstelle einer HTML-Seite zu verwenden. Dadurch kann das Ausspielen von Content besser gesteuert werden. Um Internetbrowser nicht zu überlasten, empfiehlt es sich auch, sparsam mit CSS und JavaScript umzugehen. Ladezeiten lassen sich verringern, indem Dateigrössen gering gehalten werden.
Core Web Vitals: Content und FID (First Input Delay)
Sobald eine Webseite geladen ist, möchten Nutzer in aller Regel auch mit ihr interagieren. FID gibt in diesem Zusammenhang die Zeitspanne an, die beschreibt, wie lange es dauert, bis eine Webseite auf die erste Interaktion des Nutzers reagiert – so zum Beispiel, wenn er einen Link anklickt. Idealerweise sollte sowohl der Server als auch der Internetbrowser die Anfrage möglichst schnell verarbeiten. Betreiber von Webseiten sollten sich in diesem Zusammenhang der Tatsache bewusst sein, dass gerade grosse JavaScript-Dateien häufig ein enormer Schwachpunkt sind, weil sie Internetbrowser beim Laden von Content über das vertretbare Mass hinaus beschäftigen können. Wer gewährleisten möchte, dass die eigenen Bemühungen im Bereich SEO und Suchmaschinenoptimierung auch nach Ausrollen der Core Web Vitals nicht nach hinten losgehen, sollte daher unbedingt darauf achten, dass die entsprechenden Kennzahlen im Hinblick auf FID nicht über 100 Millisekunden liegen. Im Zweifel kann eine erfahrene SEO Agentur dabei helfen, Optimierungspotenziale im Bereich von Suchmaschinenoptimierung ausfindig zu machen, um den Nutzern einer Webseite eine bessere Usability zu liefern. Es kann sich zum Beispiel lohnen, längere Aufgaben in kleinere Schritte zu unterteilen. Die wichtigsten Interaktionselemente sollten dabei möglichst immer zuerst geladen werden. So können Nutzer einer Webseite schneller agieren, ohne zuerst abwarten zu müssen, bis der gesamte Content geladen ist.
Core Web Vitals: Die Relevanz von CLS (Cumulative Layout Shift)
Oft werden Webseiten so geladen, dass die Nutzer bereits auf sie zugreifen können, noch ehe der gesamte Content im Browser erschienen ist. Im Sinne des LCP dürften die Vorteile dieses Vorgehens auf der Hand liegen. Auf der anderen Seite kann diese Verfahrensweise aber auch dazu führen, dass sich das Layout noch einmal verschiebt, sobald der Internetauftritt vollständig geladen ist. Oft hat das zur Folge, dass der Nutzer versehentlich auf eine falsche Schaltfläche klickt. Die Core Web Vitals zielen darauf ab, daran etwas zu ändern: Für die Kennzahlen, die CLS betreffen, misst Google die Veränderungen im Layout einer Seite – und zwar jedes Mal, wenn ein Seitenelement unvorhergesehen seinen Platz verändert. Gut ist ein Wert von 0,1. Alles, was darüberliegt, sollte dagegen einer gründlichen Prüfung unterzogen werden, um zu gewährleisten, dass die eigenen Bemühungen im Bereich SEO und Suchmaschinenoptimierung auch weiterhin Früchte tragen.
Core Web Vitals: Effiziente Massnahmen für einen guten Rankingscore
Abgerufen werden können die Core Web Vitals unter anderem in der Search Console, in den Chrome DevTools und in den PageSpeed Insights. Auch der Chrome UX Report und die Web Vitals Extension erlauben einen Zugriff. Nach und nach will Google die Core Web Vitals in die jeweiligen Analytic Tools integrieren. Betreiber von Webseiten müssen übrigens keine Experten im Bereich SEO sein, um die Kennzahlen lesen zu können: Die Herausforderung liegt vielmehr darin, die Daten, die sich daraus ergeben, richtig einschätzen zu können, um anschliessend die richtigen Massnahmen daraus abzuleiten. Darauf zu verzichten, wäre ein Fehler, ist ein guter Rankingscore für einen vorderen Platz in den SERPs doch unverzichtbar. Da die Erfahrungen der Nutzer Bestandteil des Google Algorithmus sind – ein Algorithmus, der in Zukunft merklich von den Core Web Vitals beeinflusst werden wird –, sollten Betreiber von Webseiten nach Möglichkeit alles daransetzen, ihre Kennzahlen an die von Google empfohlenen Werte anzugleichen. Im Zweifel kann eine professionelle SEO Agentur dabei helfen, die Sichtbarkeit im Ranking zu verbessern.
Ihre SEO Agentur in allen entscheidenden Fragen
Abschliessend bleibt festzuhalten, dass Google mit den Google Core Web Vitals drei neue Kernmetriken zur Beurteilung der User Experience einführt, die uns vermutlich lange begleiten werden. Betreiber von Webseiten müssen sich darauf einstellen, dass sämtliche Rankingfaktoren mit ihrer Einführung neu bewertet und gewichtet werden – mit grossem Einfluss auf SEO und Suchmaschinenoptimierung. Falls Sie es noch nicht getan haben, sollten Sie die verbleibende Zeit bis zur Einführung der neuen Kennzahlen produktiv nutzen, indem Sie den Content Ihrer Webseite ausführlich im Hinblick auf die Core Web Vitals überprüfen – und Ihren Internetauftritt im Bedarfsfall zeitnah optimieren.

